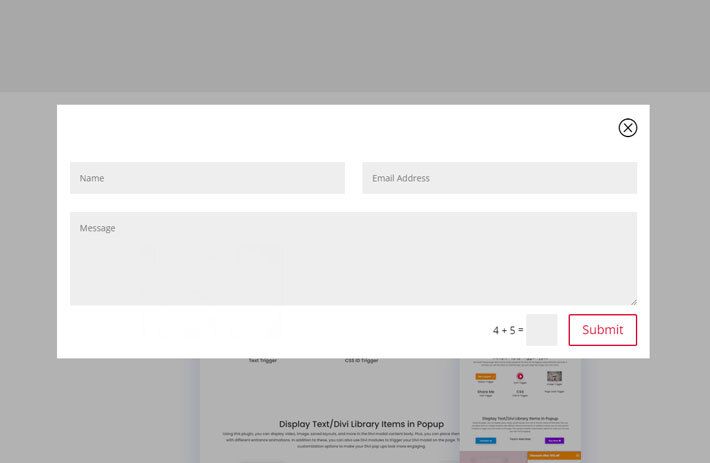
Divi Scroll Triggered Popup
Congratulations! You’re half way down the page.


Trigger popup on page scroll
Sample text:
Divi Modal Popup Plugin is a powerful tool that allows website owners and designers to create high-quality pop-ups with ease. With a wide range of features and customization options, this plugin is an excellent addition to any website looking to improve user engagement, increase conversions, and enhance overall website experience.
One of the most significant features of Divi Modal Popup is its ability to trigger pop-ups in different ways. The plugin offers several different trigger options, including on-page load, time delay, on-scroll, on-click, on-button click, on-image click, and on-CSS ID or class trigger. This wide range of triggers allows website owners to create pop-ups that are triggered in different ways, depending on their goals and needs.
Another essential feature of Divi Modal Popup is its customization options. The plugin offers several customization options, including the ability to change the pop-up’s size, position, background color, and more. Website owners and designers can also add custom CSS to the pop-up to create unique and attractive designs that fit their brand and website.
Divi Modal Popup also offers several display options, including text, image, video, and Divi library item display. This means that website owners can choose from a wide range of display options, depending on the type of content they want to showcase in their pop-up. For example, if they want to highlight a new product, they can use the image display option to showcase the product in the pop-up.
In addition to the above features, Divi Modal Popup plugin also offers several other functionalities to enhance the user experience. One such feature is the cookie setting, which allows website owners to set a cookie that prevents the pop-up from displaying repeatedly to the same visitor. This helps to avoid annoying visitors and improves the overall user experience.
The plugin also offers customizable overlay options that allow you to choose the color, opacity, and position of the overlay. This feature ensures that your pop-up stands out and captures the attention of your visitors without being intrusive.
With its user-friendly interface and intuitive design, Divi Modal Popup plugin is an excellent tool for anyone looking to create effective pop-ups on their website. Whether you’re a business owner looking to generate more leads or a blogger wanting to increase engagement, this plugin offers the functionality and flexibility to meet your needs.
In conclusion, Divi Modal Popup plugin is a powerful tool that can help website owners to create engaging and effective pop-ups. With its wide range of features and customization options, this plugin offers a lot of flexibility and functionality to website owners. If you’re looking to create pop-ups that are effective, engaging, and easy to use, then Divi Modal Popup plugin is an excellent choice.